皆様、こんばんは。
今回の投稿は、「WordPress」のプラグインである「Autoptimize」の日本語化ファイルに関する投稿となります。
それでは今回の投稿にまいりましょう。
【スポンサーリンク】
はじめに
さて改めまして今回の投稿は、「WordPress」のプラグインである「Autoptimize」の日本語化ファイルに関する投稿になります。
「Autoptimize」という「WordPress」のプラグインに関しては、「WordPress」で構築されているサイトの「HTML」及び「JavaScript」等のコードを圧縮することにより、「WordPress」で構築されているサイトの表示速度を向上することができるプラグインです。
また「WordPress」で構築されているサイトの「HTML」及び「JavaScript」等のコードを圧縮するだけでなく、「WordPress」で構築されているサイトの「JavaScript」をヘッダーに移動させたり、「WordPress」で構築されているサイトの「CSS」をインライン化することもできます。
そこで今回の投稿では、「WordPress」のプラグインである「Autoptimize」の日本語化ファイルを公開しながら、「WordPress」のプラグインである「Autoptimize」の導入手順について、記事を記載してまいりたいと思います。
それでは本題に入りましょう。
【スポンサーリンク】
「Autoptimize」を導入する手順
【ダウンロードリンク】
それでは初めに「Autoptimize」を導入する手順について記載いたします。
まずは「Autoptimize」の日本語化ファイルをダウンロードする手順について記載します。
そこで以下の「Autoptimize」の日本語化ファイルに関するダウンロードリンクを参照してください。
<ダウンロードリンク>
1、日本語化ファイル
(最終更新:更新終了)
次に上記のダウンロードリンクにアクセスしてから、「Autoptimize」の日本語化ファイルを任意の場所に保存します。
以上で「Autoptimize」の日本語化ファイルをダウンロードすることができました。
「Autoptimize」の日本語化ファイルをダウンロードする手順に関する記載は以上です。
【インストール】
それでは次に「Autoptimize」をインストールする手順について記載いたします。
まずはお使いの「WordPress」の管理画面を参照してください。
次に管理パネルに表示されているプラグイン→新規追加という項目順にクリックします。
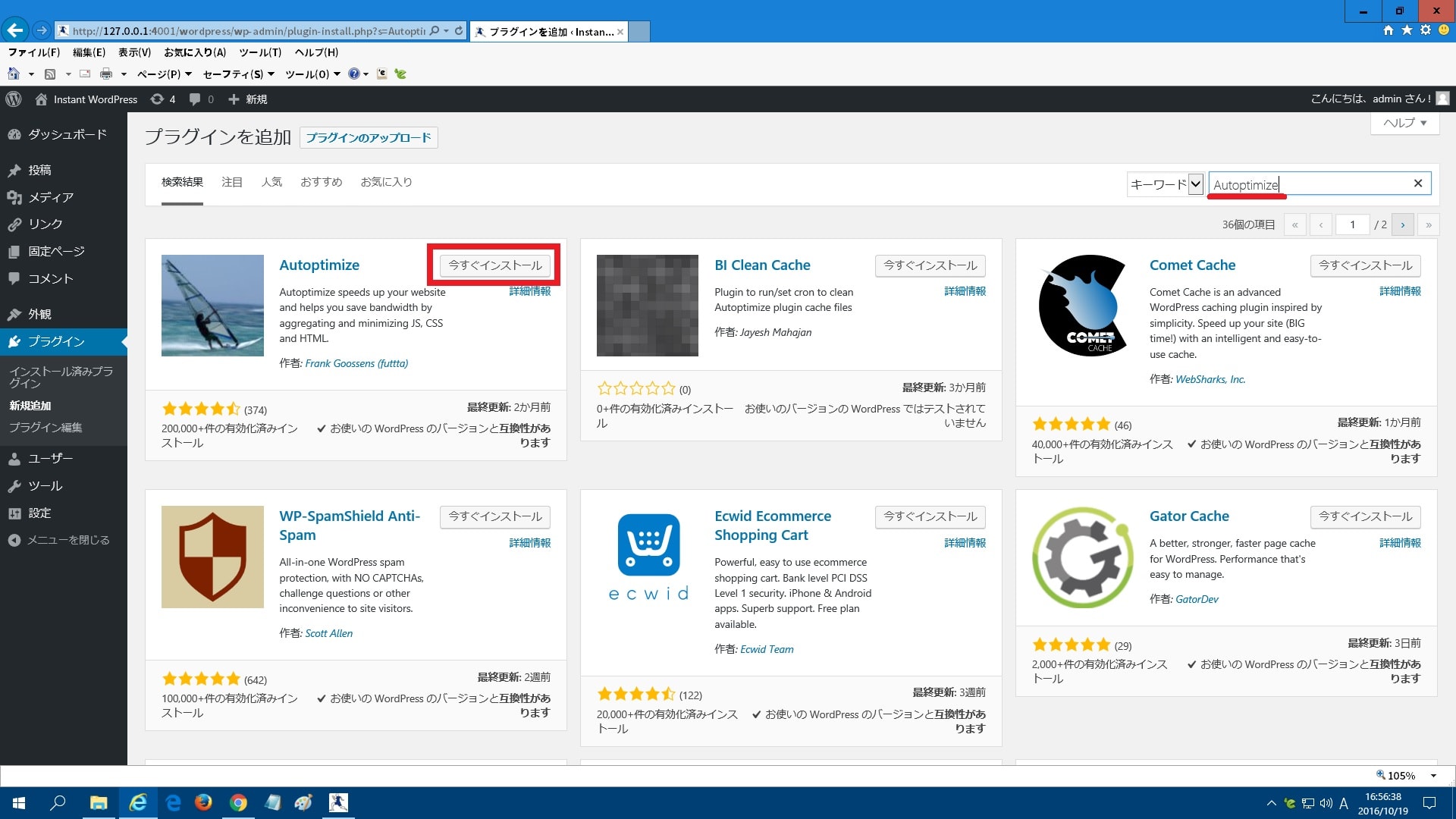
次に「WordPress」のプラグインを追加する画面が表示されてから、画面右上の検索欄に以下の文字列を入力して、検索結果の「Autoptimize」の項目に表示されるインストールという項目をクリックしてください。
<文字列>
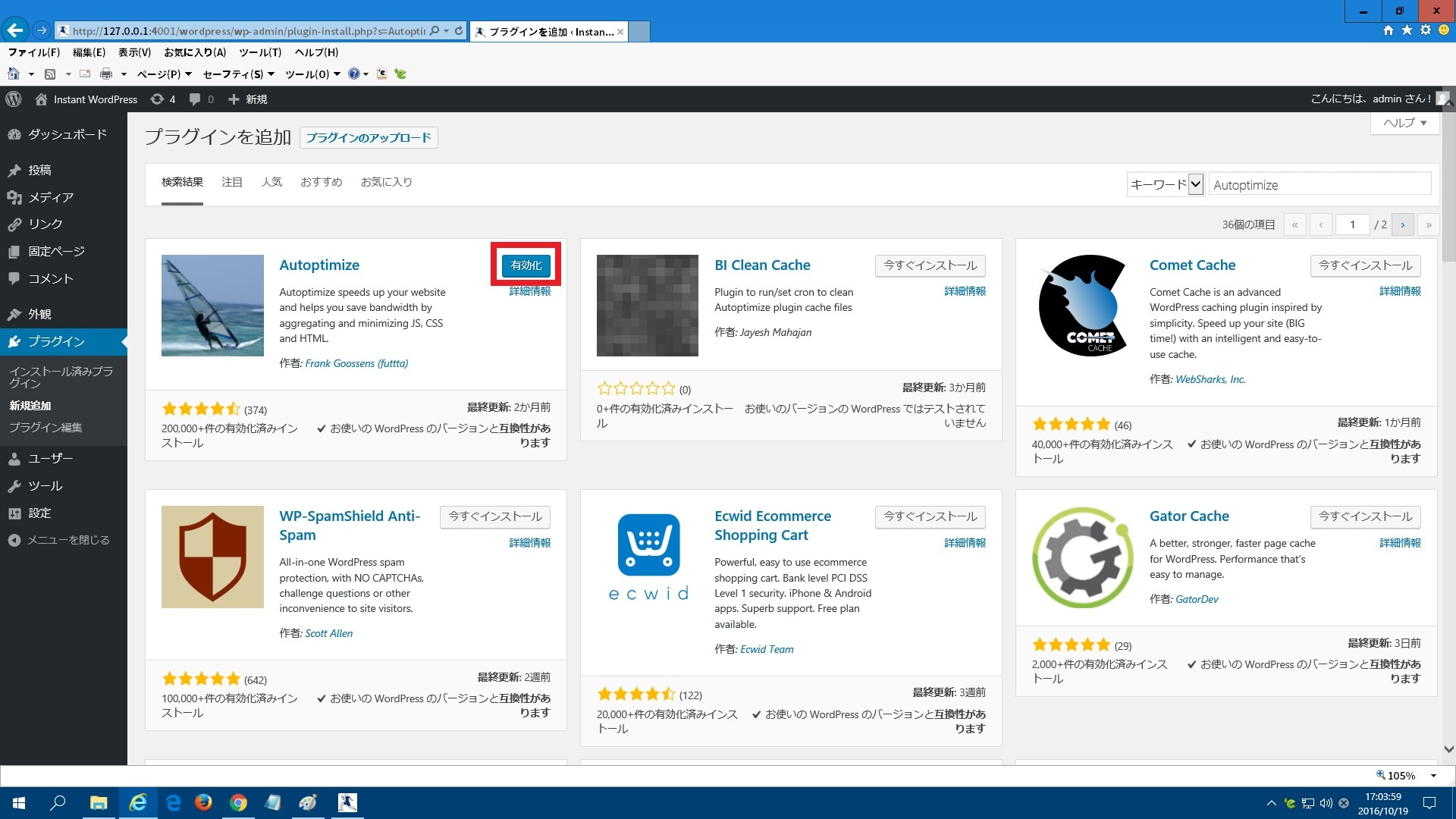
Autoptimize次に有効化という項目順にクリックします。
以上で「Autoptimize」をインストールすることができました。
「Autoptimize」というプラグインのインストールに関する記載は以上です。
【日本語化】
それでは次に「Autoptimize」を日本語化する手順について記載いたします。
まずは先にダウンロードした「Autoptimize」の日本語化ファイルを解凍してください。
次に解凍した日本語化ファイルにある「Autoptimize-ja.mo」及び「Autoptimize-ja.po」というファイルについて、以下のお使いの「WordPress」のルートディレクトリに配置します。
<「WordPress」のルートディレクトリ>
/wp-content/plugins/autoptimize/localization次にお使いの「WordPress」の管理画面を参照してください。
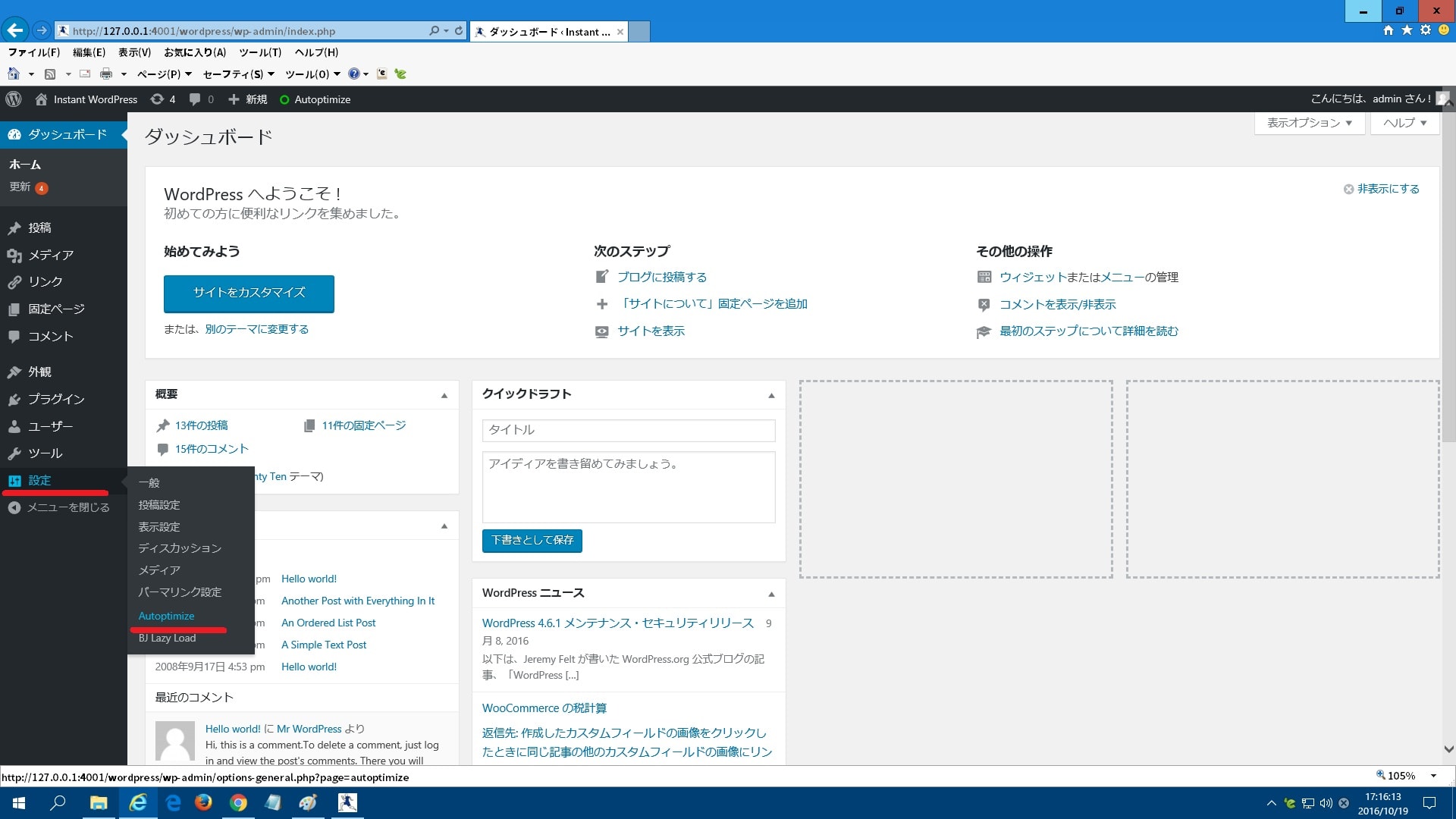
次に管理パネルに表示されている設定→Autoptimizeという項目順にクリックします。
以上で「Autoptimize」を日本語化することができました。
「Autoptimize」を導入する手順に関する記載は以上です。
「Autoptimize」の使い方
それでは次に「Autoptimize」の使い方について記載いたします。
「Autoptimize」というプラグインに関しては、その特性上から「Autoptimize」というプラグインの設定を誤る場合に、「WordPress」で構築されているサイトで不具合が発生する可能性があります。
そのため「Autoptimize」の使い方に関しては、以下のサイト様の「Autoptimize」の使い方に関する過去記事を参照してから、お使いの「WordPress」で構築されているサイトで「Autoptimize」というプラグインを適切に設定してください。
<Autoptimizeプラグインの設定と使い方 –>
1、URL
「Autoptimize」の使い方に関する記載は以上です。
あとがき
さて今回の投稿は以上となります。
今回の投稿で記載する記事以外の当ブログで公開するソフトウェアの日本語化ファイルに関連する記事に興味がある方は、ぜひ一度以下の当ブログで公開するソフトウェアの日本語化ファイルに関連する記事のまとめを参照してください。
<当ブログで公開するソフトウェアの日本語化ファイルに関連する記事のまとめ>
1、URL
・当ブログで公開するソフトウェアの日本語化ファイルに関連する記事のまとめ
それでは以上です。