皆様、こんばんは。
今回の投稿は、「WordPress」というコンテンツマネジメントシステムのローカル環境に関する投稿となります。
それでは今回の投稿にまいりましょう。
【スポンサーリンク】
はじめに
【目次】
さて改めまして今回の投稿は、「WordPress」というコンテンツマネジメントシステムのローカル環境に関する投稿になります。
インターネット上には、Webサイトを構築することができる様々なコンテンツマネジメントシステムが存在しますが、そのようなコンテンツマネジメントシステムにおいて、圧倒的なシェア率を有するコンテンツマネジメントシステムが「WordPress」です。
そして「WordPress」の特徴の一つとしては、「WordPress」によって構築されたWebサイトについて、様々なカスタマイズを施すことができるプラグインと呼ばれるツールが存在することでしょうか。
ただし「WordPress」のプラグインには、セキュリティプラグインからWebサイト自体をカスタマイズするプラグインと幅広い分野で存在しており、「WordPress」のプラグインの中には、「WordPress」によって構築されたWebサイトに導入すると不具合の原因になるプラグインも存在します。
そのため「WordPress」によって構築されたWebサイトにプラグインを導入する場合は、「WordPress」によって構築されたWebサイトのテスト環境を作成してから、その中で「WordPress」のプラグインをテストするということが望ましいでしょう。
そして今回の投稿テーマである「WordPress」のローカル環境を作成する手順に関しては、「Instant WordPress」というフリーソフトを使用することにより、お使いの「Windows OS」に対して簡単に「WordPress」によって構築されたWebサイトのテスト環境を作成することができるというわけです。
そこで今回の投稿では、「Instant WordPress」から「WordPress」のローカル環境を作成する手順について、再投稿という形式で記事を記載してまいりたいと思います。
【スポンサーリンク】
「Instant WordPress」から「WordPress」のローカル環境を作成する手順
1、【「Instant WordPress」の導入手順】
1、【ダウンロードリンク】
それでは初めに「Instant WordPress」から「WordPress」のローカル環境を作成する手順について記載いたします。
まずは「WordPress」のローカル環境を作成するために必要となる「Instant WordPress」の導入手順について記載します。
そこで以下の「Instant WordPress」のセットアップファイルに関するダウンロードリンクを参照してください。
<ダウンロードリンク>
1、セットアップファイル
・「Instant WordPress」のセットアップファイル
次に上記のダウンロードリンクにアクセスしてから、「Current Version」という欄で「Download Instant WordPress」という項目をクリックして、「Instant WordPress」のセットアップファイルを任意の場所に保存します。
以上で「Instant WordPress」のセットアップファイルをダウンロードすることができました。
「Instant WordPress」のセットアップファイルをダウンロードする手順に関する記載は以上です。
2、【インストール】
それでは次に「Instant WordPress」をインストールする手順について記載いたします。
まずは前項でダウンロードした「Instant WordPress」のセットアップファイルを実行してください。
次に「Instant WordPress」をインストールする場所を選択する画面が表示されます。
そこで「Instant WordPress」をインストールする場所を変更する場合は、Browseという項目をクリックしてから、「Instant WordPress」のインストール場所を指定して、さらにInstallという項目をクリックしてください。
また「Instant WordPress」に関しては、「Instant WordPress」をインストールする場所として、「USB」等の外部ストレージを指定することにより、「Instant WordPress」を別のパソコン環境で使用することができます。
次にCloseという項目をクリックしてください。
以上で「Instant WordPress」をインストールすることができました。
「Instant WordPress」の導入手順に関する記載は以上です。
2、【「Instant WordPress」の使い方】
1、【ログイン】
それでは次に「Instant WordPress」の使い方について記載いたします。
まずは「Instant WordPress」で「WordPress」によって構築されたWebサイトにログインする手順について記載します。
そこでお使いの「Instant WordPress」をインストールした場所を参照してください。
次に「Instant WordPress」のインストールフォルダをクリックします。
次に「InstantWP.exe」というファイルを実行してください。
<ワンポイントアドバイス>
お使いのデスクトップ画面に「Instant WordPress」のショートカットアイコンを作成する場合は、以下のように操作します。
まずは「InstantWP.exe」というファイルを右クリックしてから、送るという項目にマウスカーソルを合わせて、Desktop(create shortcut)という項目をクリックしてください。
以上でお使いのデスクトップ画面に「Instant WordPress」のショートカットアイコンを作成することができました。
次に「WordPress Admin」という項目をクリックします。
<ワンポイントアドバイス>
「Instant WordPress」の実行画面に表示されている各項目の意味に関しては、以下の各項目に関する説明を参照してください。
<項目>
1、WordPress Frontpage
・「WordPress」の公式サイトにアクセスする
2、WordPress Admin
・「WordPress」の管理画面にアクセスする
3、Plugins Folder
・「WordPress」のプラグインフォルダを表示する
4、Themes Folder
・「WordPress」のテーマフォルダを表示する
5、MySQL Admin
・「MySQL」のデータベースにアクセスする
6、Documentation
・「Instant WordPress」のマニュアルを参照する
以上が「Instant WordPress」の実行画面に表示されている各項目の説明になります。
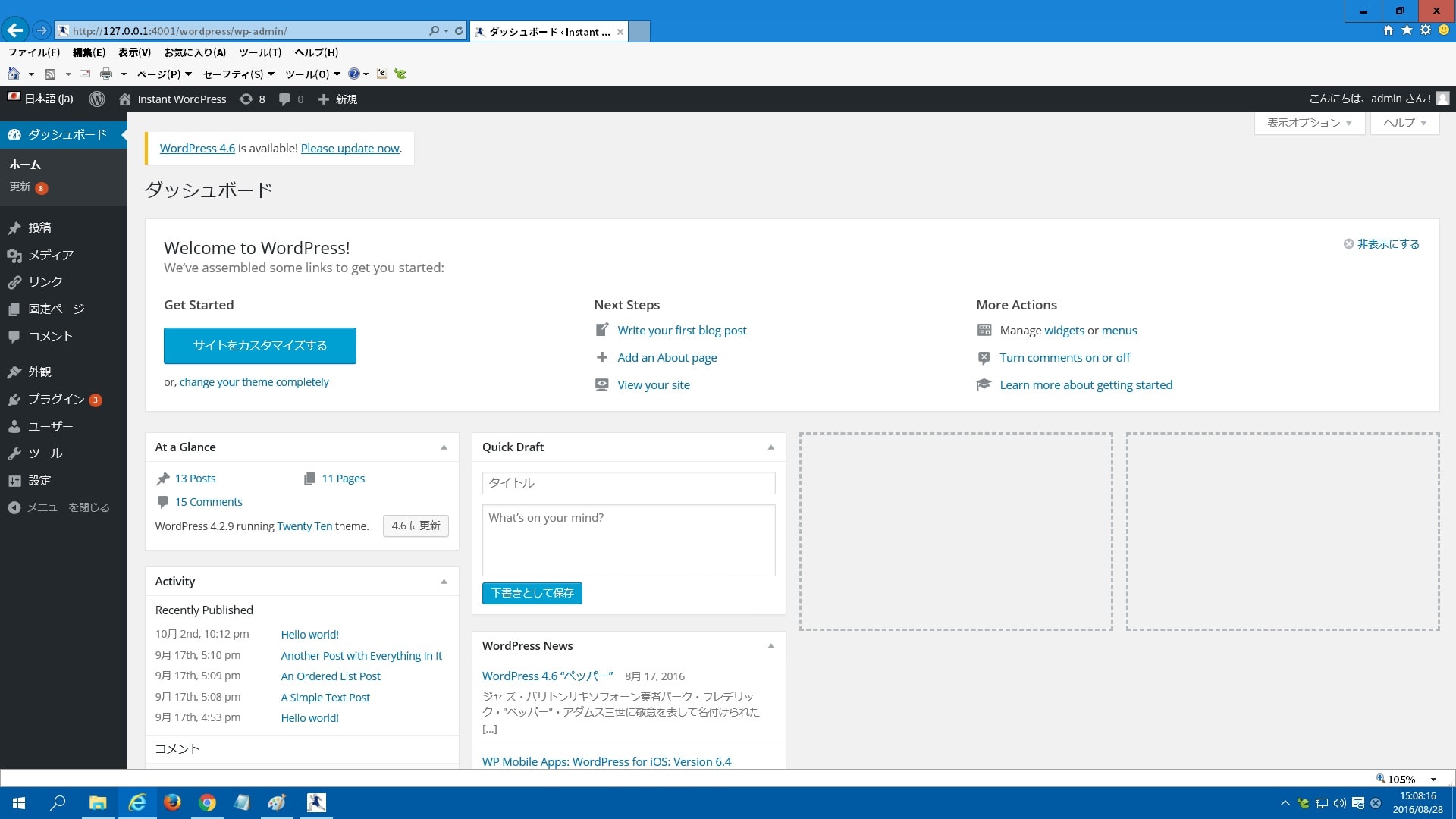
次にお使いのWebブラウザが起動してから、「WordPress」のログイン画面が表示されます。
そこで「WordPress」のログイン画面に、以下のログイン情報を入力してから、Log inという項目をクリックしてください。
<ログイン情報>
| 項目 | 入力値 |
|---|---|
| Username | admin |
| Password | password |
| Language | 日本語(ja) |
以上で「Instant WordPress」で「WordPress」によって構築されたWebサイトにログインすることができました。
「Instant WordPress」で「WordPress」によって構築されたWebサイトにログインする手順に関する記載は以上です。
2、【「WordPress」を更新する】
それでは次に「Instant WordPress」から「WordPress」を更新する手順について記載いたします。
まずはお使いの「Instant WordPress」を実行してから、「WordPress」によって構築されたWebサイトにログインしてください。
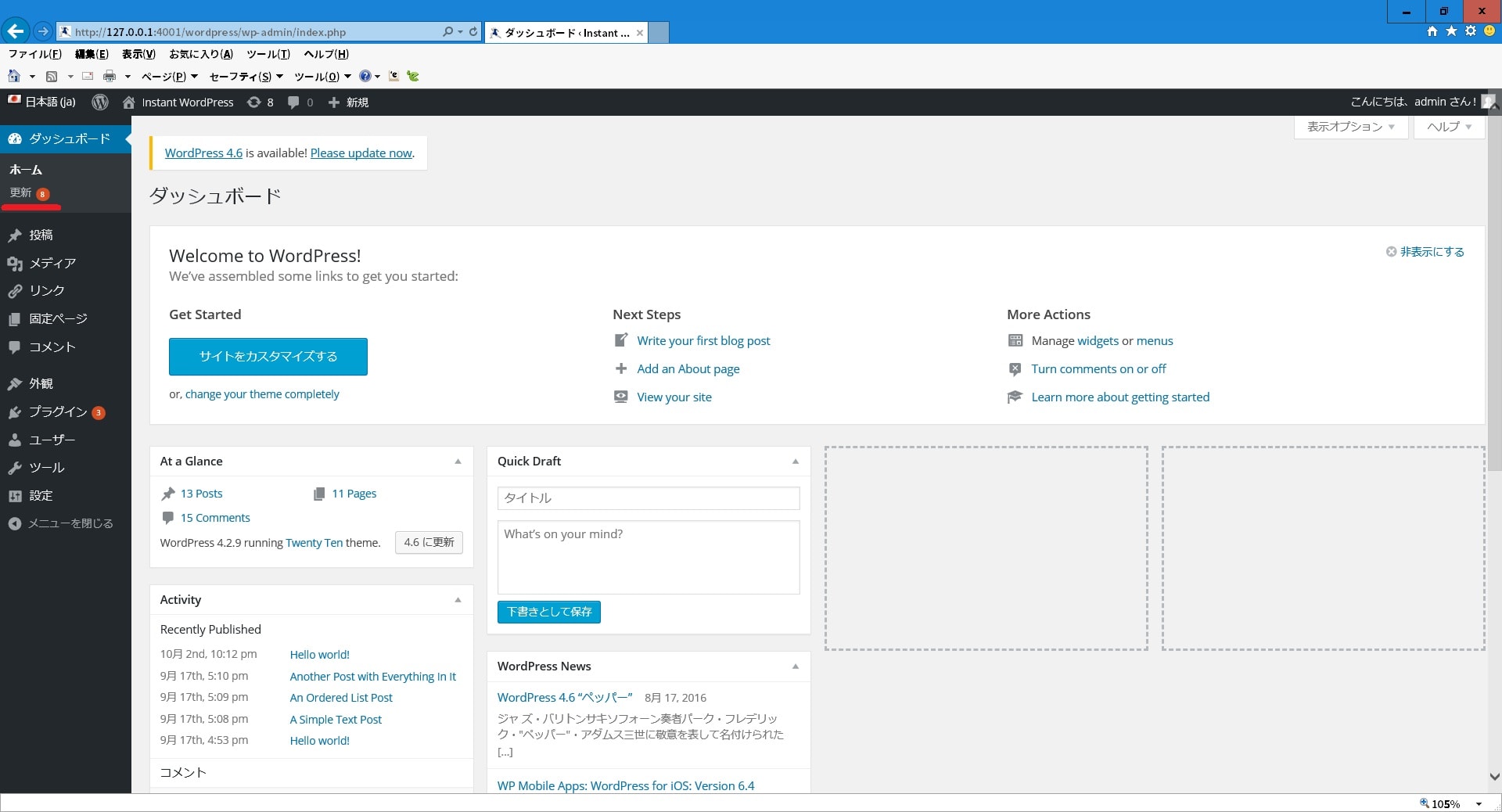
次に更新という項目をクリックします。
次にもう一度確認するという項目をクリックしてください。
次に今すぐ更新という項目をクリックしてから、「WordPress」の更新を開始します。
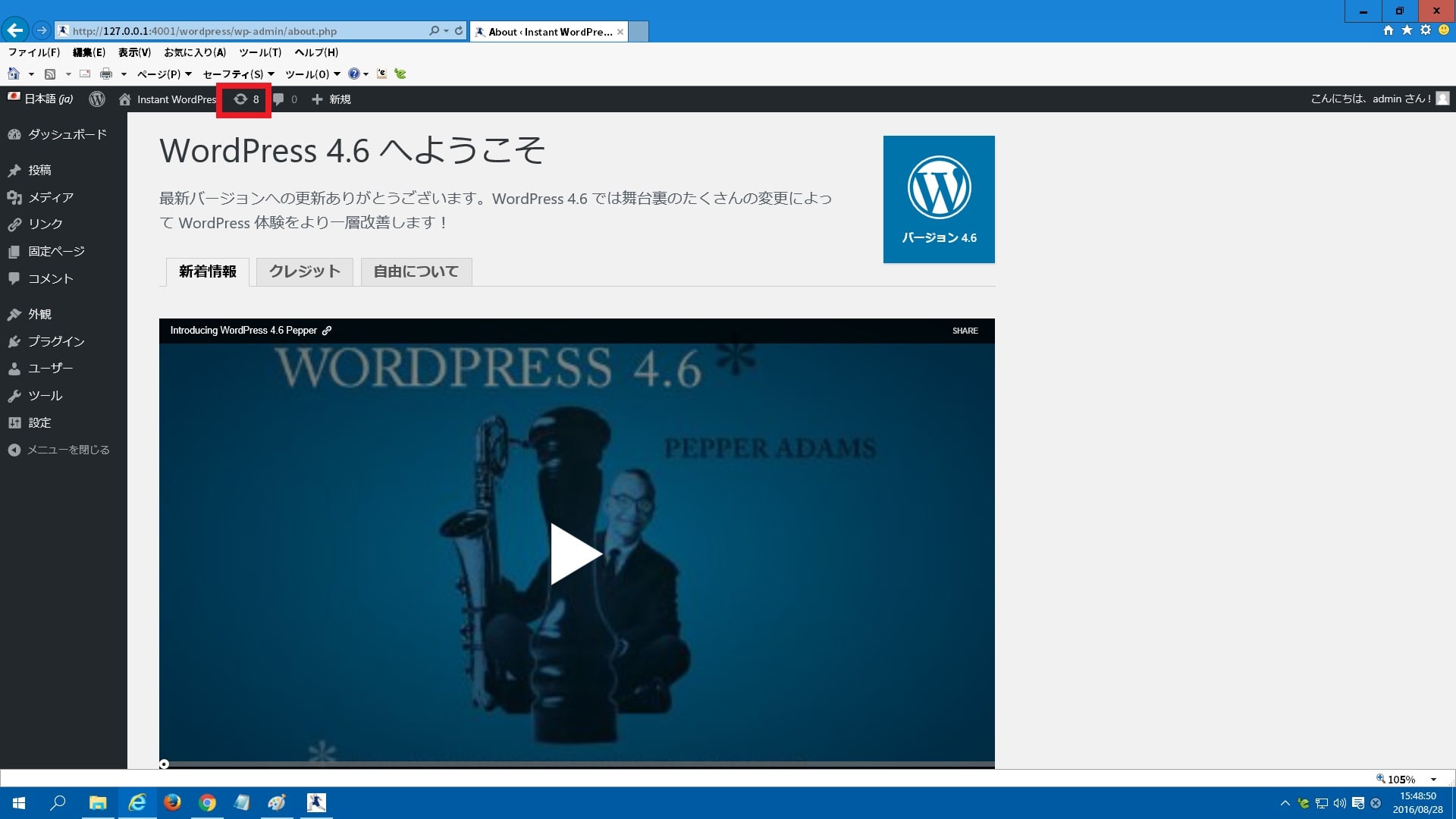
以上で「Instant WordPress」から「WordPress」を更新することができました。
次に画面上部の情報バーに表示されている更新アイコンをクリックしてください。
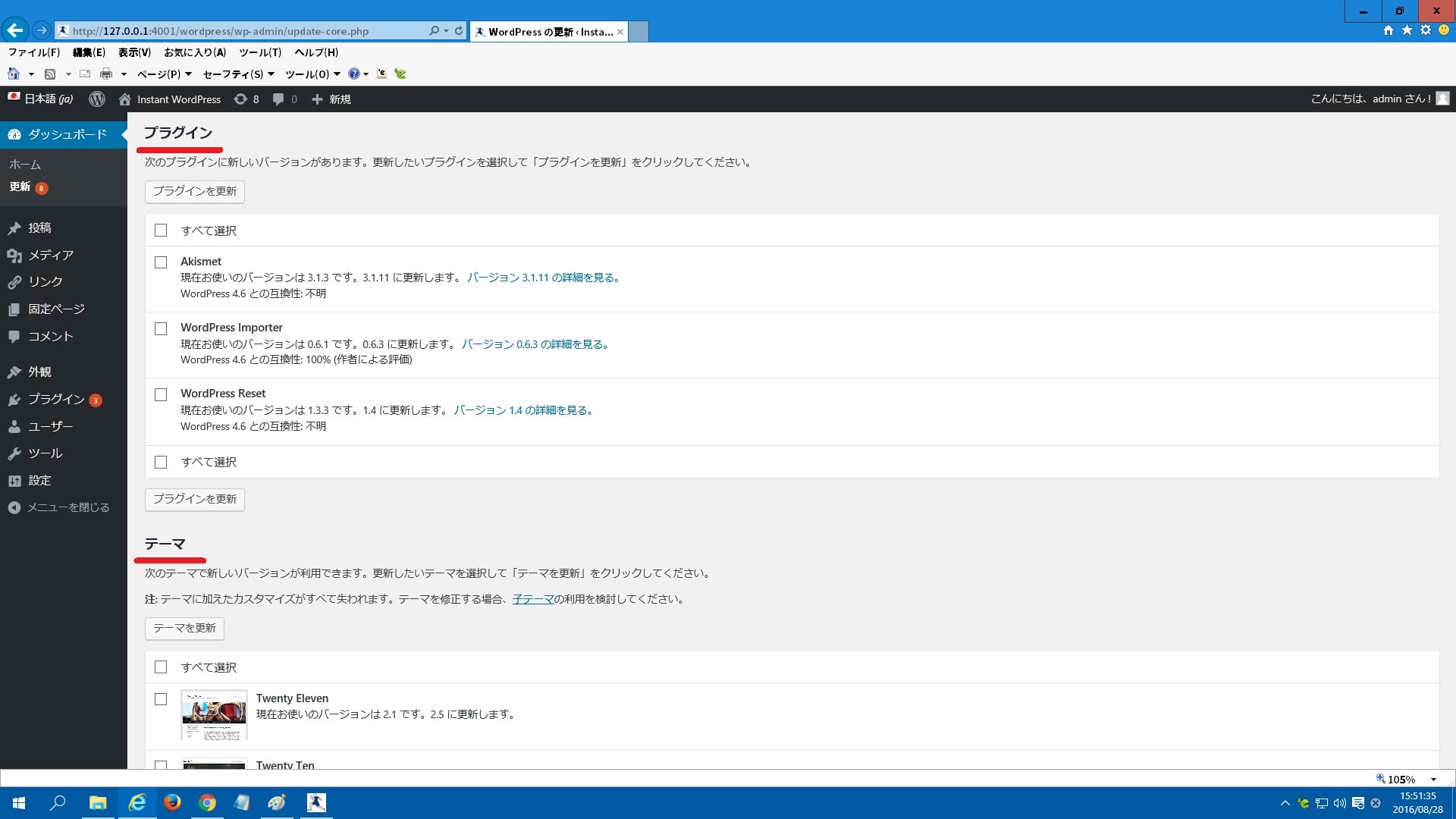
次に「Instant WordPress」から「WordPress」のプラグイン及びテーマを更新する場合は、プラグイン及びテーマという欄から更新を行います。
以上で「Instant WordPress」から「WordPress」のプラグイン及びテーマを更新することができました。
「Instant WordPress」から「WordPress」を更新する手順に関する記載は以上です。
3、【Webブラウザを変更する】
それでは次に「Instant WordPress」から使用するWebブラウザを変更する手順について記載いたします。
「Instant WordPress」で使用するWebブラウザに関しては、「Instant WordPress」の実行ファイルが既定値で設定されていますが、「Instant WordPress」から使用するWebブラウザを変更することにより、「Instant WordPress」を操作するユーザーが使いやすくなるように設定します。
そこでまずは、お使いの「Instant WordPress」のインストールフォルダにアクセスしてください。
次に「iwpserver」というフォルダをクリックします。
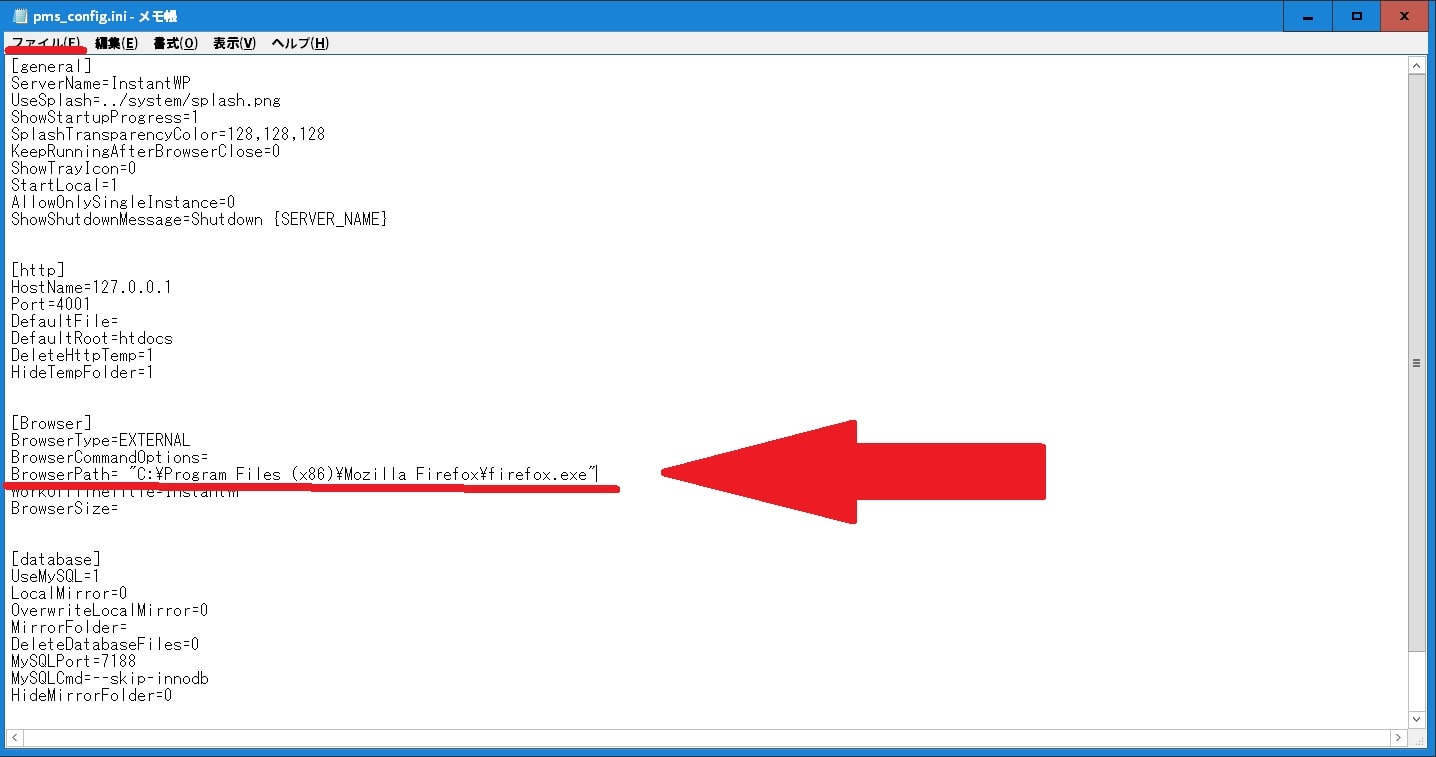
次に「pms_config.php」というファイルを右クリックしてから、編集という項目をクリックしてください。
次にメモ帳の画面が表示されてから、一旦メモ帳の画面をそのままにします。
次にお使いのデスクトップ画面を表示してください。
次にお使いのWebブラウザのデスクトップアイコンを右クリックしてから、ファイルの場所を開くという項目をクリックします。
次にお使いのWebブラウザの実行ファイルについて、お使いのキーボード上の[Shift]というキーを押しつつ右クリックしてから、パスのコピーという項目をクリックしてください。
次に再度メモ帳の画面を参照してから、コピーしたWebブラウザの実行ファイルの場所について、「Browser Path」という欄に貼り付けを行います。
次にメモ帳の画面上部のファイル→上書き保存という項目順にクリックしてください。
次にお使いの「Instant WordPress」を実行します。
以上で「Instant WordPress」から使用するWebブラウザを変更することができました。
「Instant WordPress」から使用するWebブラウザを変更する手順に関する記載は以上です。
4、【「MySQL」にログインする】
それでは次に「Instant WordPress」から「MySQL」にログインする手順について記載いたします。
まずはお使いの「Instant WordPress」を実行してください。
次にMySQL Adminという項目をクリックします。
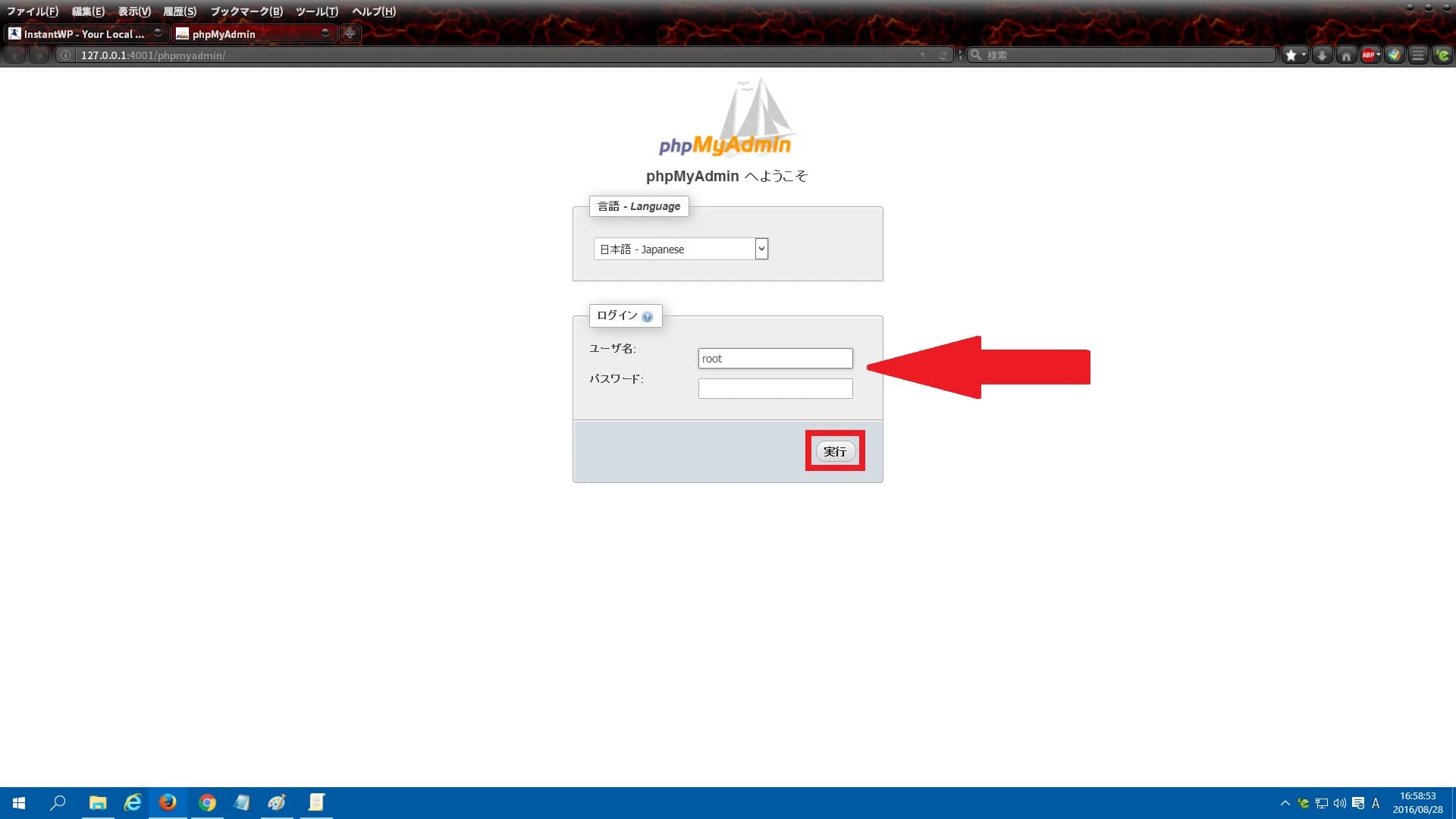
次に「MySQL」のログイン画面が表示されます。
そこで「MySQL」のログイン画面に、以下のログイン情報を入力してから、実行という項目をクリックしてください。
<ログイン情報>
| 項目 | 入力値 |
|---|---|
| ユーザー名 | root |
| Password | 何も記入しない |
以上で「Instant WordPress」から「MySQL」にログインすることができました。
「Instant WordPress」から「WordPress」のローカル環境を作成する手順に関する記載は以上です。
あとがき
さて今回の投稿は以上となります。
今回の投稿で記載する記事以外の「WordPress」の使い方に関連する記事に興味がある方は、ぜひ一度以下の「WordPress」の使い方に関連する記事のまとめを参照してください。
<「WordPress」の使い方に関連する記事のまとめ>
1、URL
それでは以上です。