皆様、こんばんは。
今回の投稿は、Webブラウザ画面のスナップショットできる「Screenshot Tool」という拡張機能の使い方に関する投稿となります。
それでは今回の投稿にまいりましょう。
【スポンサーリンク】
はじめに
さて改めまして今回の投稿は、Webブラウザ画面のスナップショットできる「Screenshot Tool」という拡張機能の使い方に関する投稿になります。
2021年8月31日に「Screenshot Tool」という拡張機能の日本語化ファイルを公開しましたが、「Screenshot Tool」という拡張機能については、Google Chromeのブラウザ画面のスナップショットを作成してから、「Screenshot Tool」の編集画面でスナップショットを簡易的に編集することができる拡張機能です。
そこで今回の投稿では、「Screenshot Tool」による画像作成とダウンロードする方法について、記事を記載してまいりたいと思います。
それでは本題に入りましょう。
【スポンサーリンク】
「Screenshot Tool」をインストールする手順
それでは初めに「Screenshot Tool」をインストールする手順について記載いたします。
「Screenshot Tool」をインストールする手順の詳細については、以下の当ブログの過去記事を参照してください。
<過去記事>
1、URL
「Screenshot Tool」をインストールする手順に関する記載は以上です。
「Screenshot Tool」の使い方
【画像作成とダウンロード】
それでは次に「Screenshot Tool」の使い方について記載いたします。
まずは「Screenshot Tool」を使用しての画像作成とダウンロードについて記載します。
そこでお使いのGoogle Chromeを実行してください。
次に「Google chrome」の「デベロッパーモードの拡張機能を無効にする」という警告画面が表示された場合には、キャンセルという項目をクリックします。(1)注:「デベロッパーモードの拡張機能を無効にする」という警告画面を非表示する場合は、次の「Google Chrome」の「デベロッパーモードの拡張機能を無効にする」という警告画面を非表示にする方法に関する過去記事を参照してください
次に以下の当ブログの過去記事を参照してから、Google Chromeのアドレスバーに「Screenshot Tool」の拡張機能アイコンを表示してください。
<過去記事>
1、URL
・【Google Chrome】アドレスバーに拡張機能アイコンを表示する方法
次に「Screenshot Tool」を使用してWebブラウザ画面の画像を作成する場合には、Google Chromeのアドレスバーに表示された「Screenshot Tool」のアイコンをクリックしてから、撮影という項目をクリックします。
次に「Screenshot Tool」を使用して作成したWebブラウザ画面の画像を編集する画面が表示されてから、作成したWebブラウザ画面の画像をダウンロードする場合は、編集画面下部に表示されているダウンロードアイコンをクリックします。
以上でWebブラウザ画面の画像を作成してダウンロードできます。
「Screenshot Tool」を使用しての画像作成とダウンロードに関する記載は以上です。
【画像編集】
それでは次に「Screenshot Tool」を使用しての画像の編集について記載いたします。
「Screenshot Tool」を使用して作成したWebブラウザ画面の画像については、「Screenshot Tool」の編集画面から簡易的に画像編集を行うことができます。
そこでまずは、お使いの「Screenshot Tool」の編集画面を参照してください。
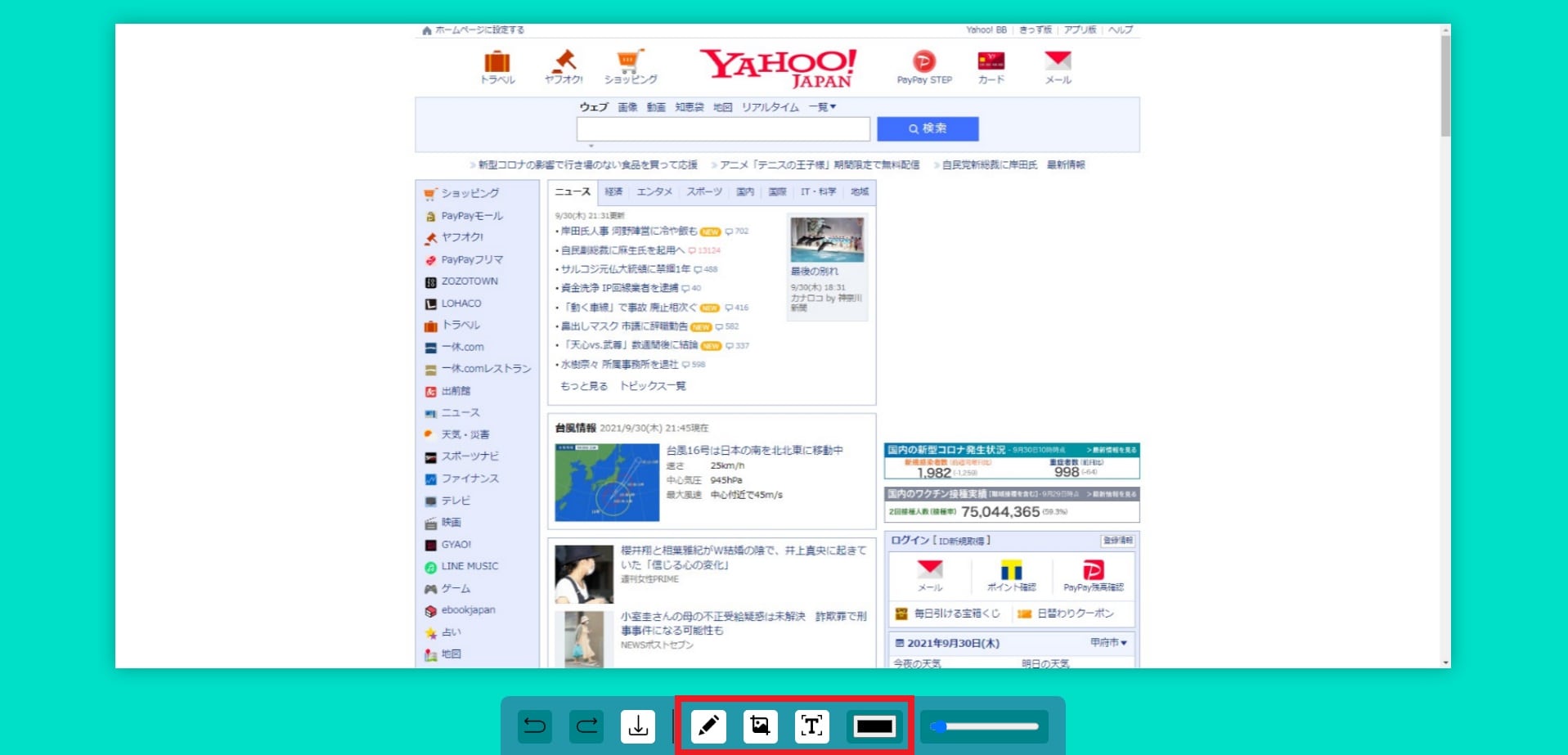
次にWebブラウザ画面の画像を編集する場合には、以下の編集画面下部に表示されているアイコンをクリックします。
<アイコン>
1、ペン
・画像に任意の線を描く
2、切り取り
・画像の切り取りを行う
3、テキスト
・画像に任意の文字を書く
以上が画像編集の説明になります。
「Screenshot Tool」を使用しての画像の編集に関する記載は以上です。
【設定】
それでは次に「Screenshot Tool」の設定について記載いたします。
「Screenshot Tool」は、Webブラウザ画面の画像を作成して簡易的な画像編集を行うことができますが、現在のところ設定画面がありません。
それだけ簡単でシンプルな拡張機能といえるでしょう。
「Screenshot Tool」の使い方に関する記載は以上です。
あとがき
さて今回の投稿は以上となります。
今回の投稿で記載する記事以外の動画ダウンロードソフトの使い方に関連する記事に興味がある方は、ぜひ一度以下の動画ダウンロードソフトの使い方に関連する記事のまとめを参照してください。
<動画ダウンロードソフトの使い方に関連する記事のまとめ>
1、URL
それでは以上です。